HTML'in Yapısı ve Giriş
HTML, günümüz modern teknolojide oluşturulmuş çoğu web sayfasında kullanılan bir işaretleme dilidir. Öyle ki, Google'da bulabileceğiniz çoğu sitenin temeli HTML ile oluşturulmuş ve üzerine diğer diller eklenerek son hallerini almışlardır. HTML olmadan bir sitenin temelini kurmanız imkansızdır. HTML, insanın iskeleti diyebiliriz.
HTML, etiketlerden yani elementlerden oluşur. <html> bir etikettir ve etiketler olmadan HTML'i sayfa içerisinde etkinleştiremeyiz. HTML'in yapısı da bu etiketlerden oluşur. Basit bir HTML dökümanına bakalım;
<!DOCTYPE html>
<html>
<head>
<title>Sayfa Başlığı</title>
</head>
<body>
<h1>Bu bir başlık.</h1>
<p>Bu bir paragraf</p>
</body>
</html>
Basit ve daha detayına girmeden bir HTML dosyası bu şekilde oluyor. Temel etiketler olan <html>, <body>, <head>, <title>, <p> ve <!DOCTYPE html> ile oluşturulmuş bu HTML dökümanındaki etiketlerin kısaca ne olduklarını anlatayım:
Kök Etiketler
<html> etiketi en önemli etikettir. Yazılacak bütün diğer etiketler ve içerikler bu iki etiket arasına yazılır ve / ifadesi konularak kapatılır.
<head> Sayfanın tarayıcıda görünen başlığı ve <meta> etiketi ile tanımlamalar yaptığımız etiketlerdir.
<title> Tarayıcıda görünen sayfanın başlığıdır.
<body> Sayfada bulunacak bütün içeriklerin yazıldığı kısımdır. Buraya sadece içerikle ilgili etiketler ve yazılar yazılır.
<h1> İçerik başlığıdır.
<p> Paragrafı gösterir, buraya metin, dosya gibi çoğu içerik türünü çeşitli yollarla ekleyebilirsiniz.
<!DOCTYPE html> HTML dökümanının hangi sürümde olduğunu açıklar. Bu önemli bir etikettir çünkü bazı tarayıcılar bu etiket olmadan HTML'i eski bir sürümde zannedip hataların ortaya çıkmasına sebep olabilir.
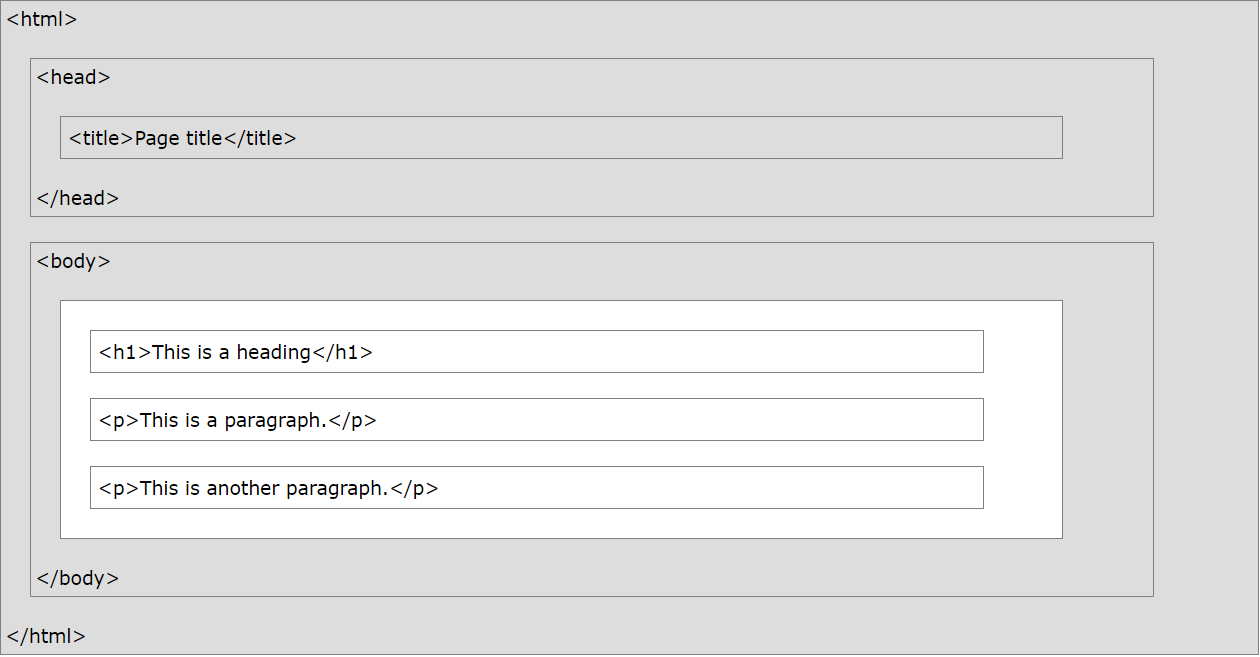
Ana etiketlerin yapısının görseli:

HTML'in ana etiketleri bu şekilde. Güzel bir giriş yaptığımızı umuyorum. Umarım ki iyi bir şekilde anlamış ve içinizde işleyebilmişsinizdir. Diğer bölümde başlık ve paragraf etiketlerine bakacağız.